Pada tutorial kali ini kita akan belajar bagaimana caranya membuat elemen melayang saat discroll pada website. Kita akan menggunakan library yang bernama AOS atau Animate On Scroll. Library ini bisa kalian lihat disini 👉https://michalsnik.github.io/aos/ atau kalian juga bisa mengaksesnya di repository GitHub 👉https://github.com/michalsnik/aos/. Baik, langsung saja kita lanjutkan ke pembahasannya.
Langkah Pertama
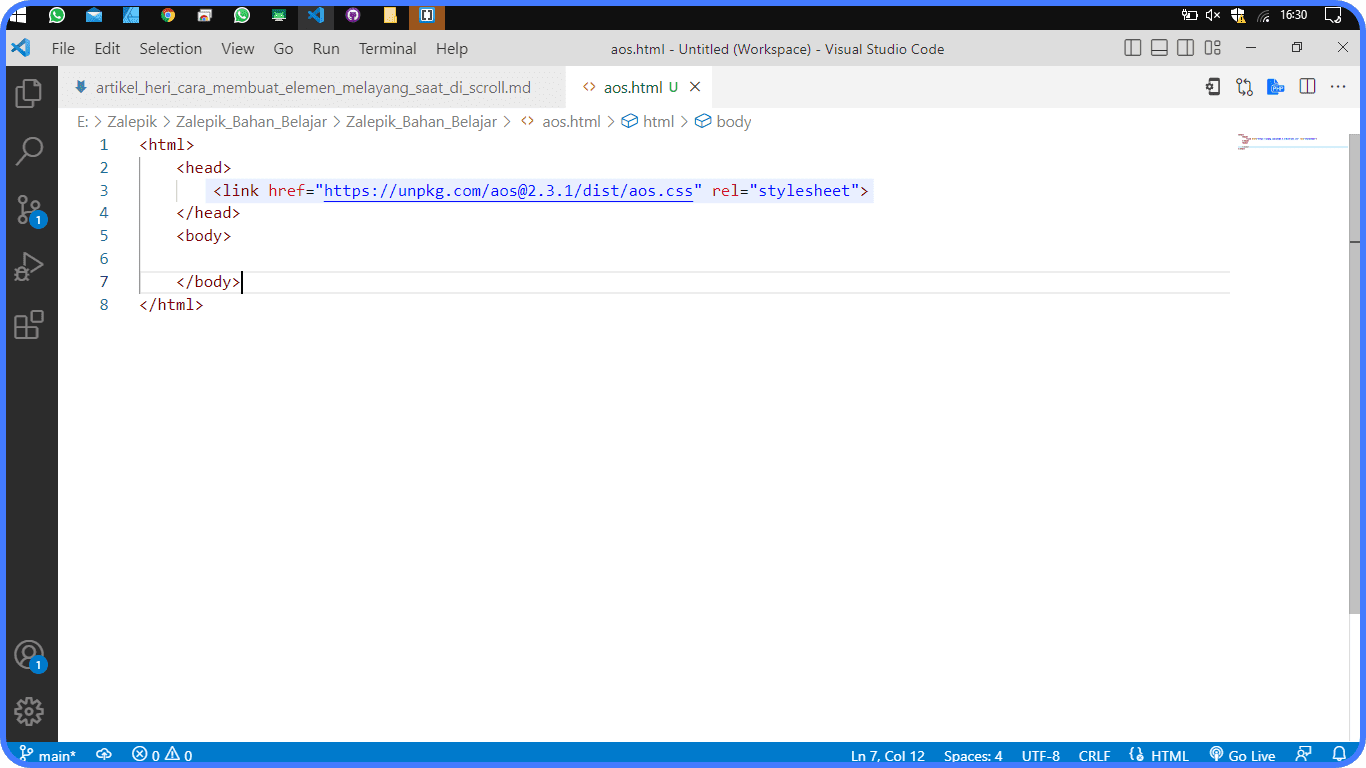
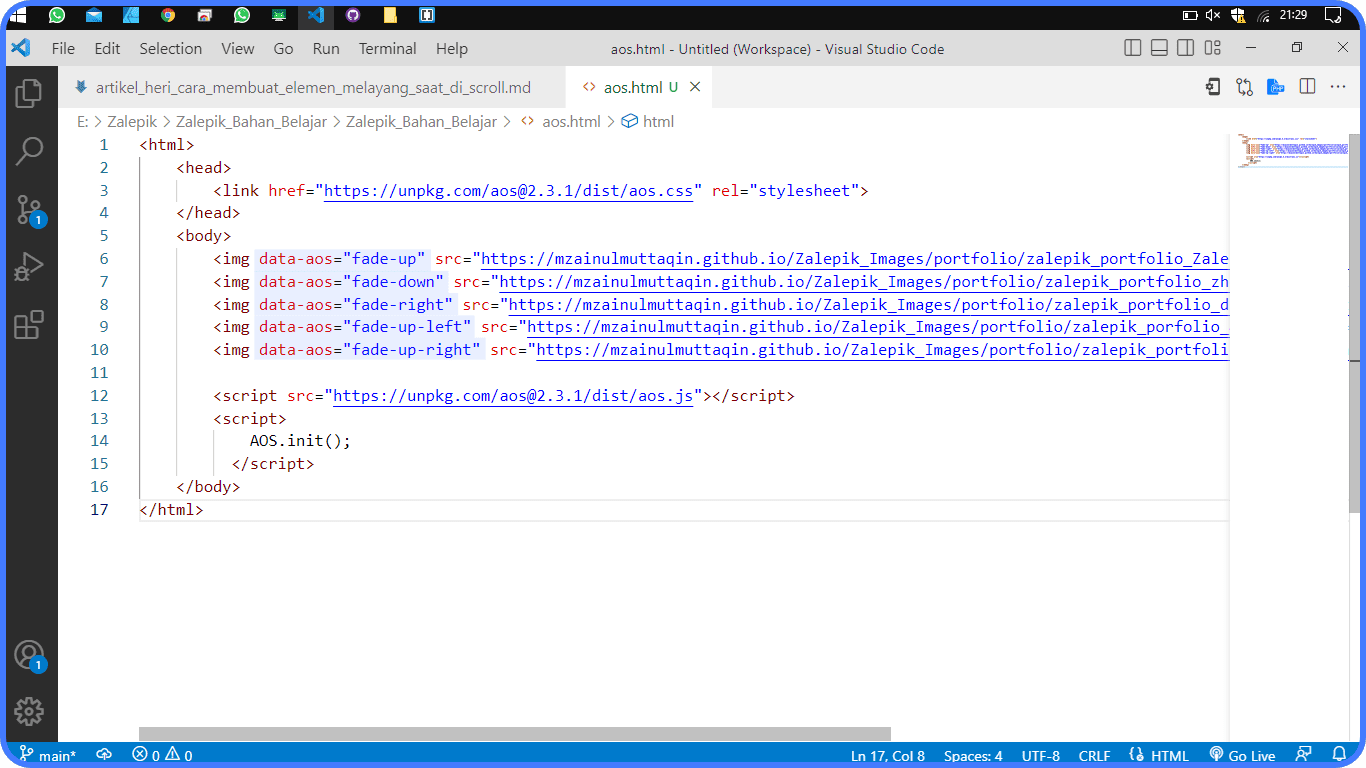
Yang harus kalian lakukan adalah memasang link CDN CSS dan JS di codingan kalian. Silahkan copy code cdn untuk CSSnya dibawah ini dan letakkan di dalam tag head html kalian.
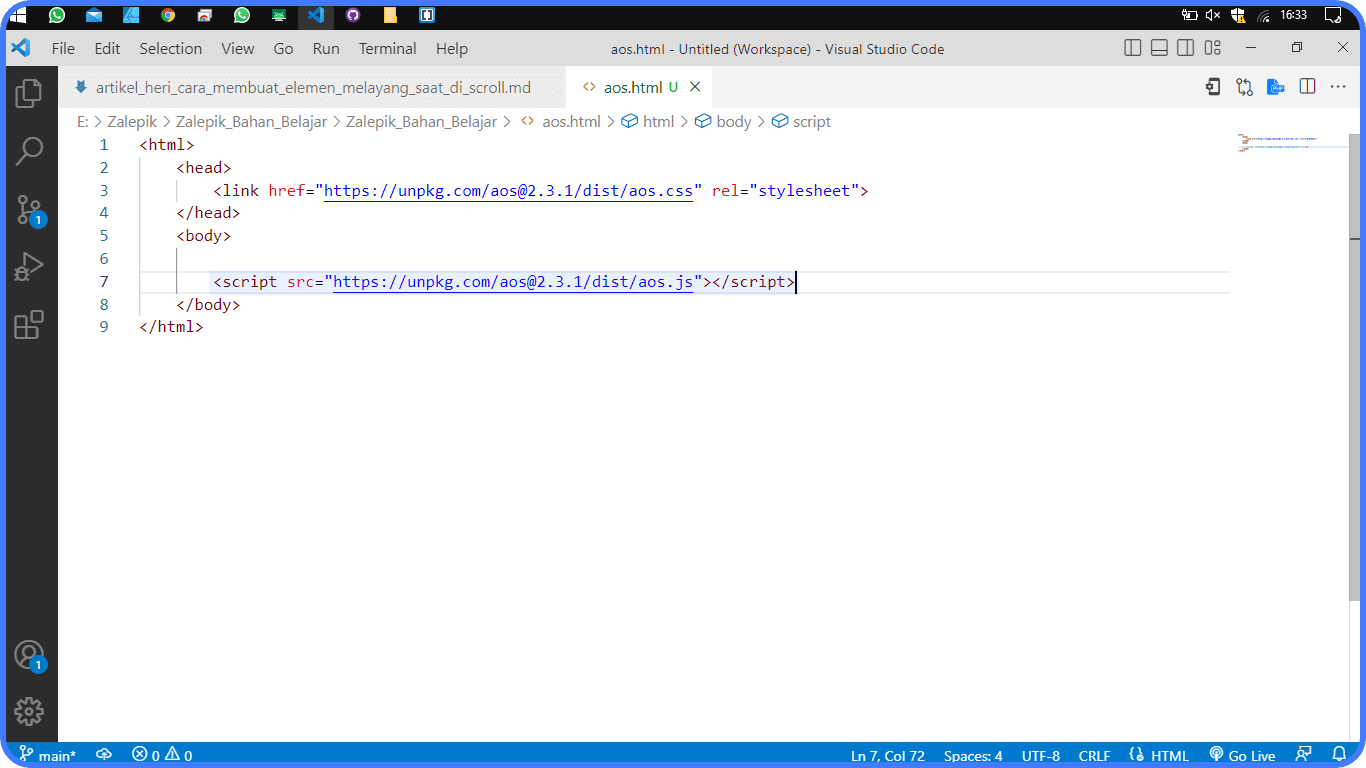
Contoh pemasangan CSSnya seperti ini:

Kemudian silahkan copy code CDN untuk Javascriptnya dan letakkan di bagian tag body baris paling bawah sebelum penutup tag /body.
Contoh pemasangan CDN Javascriptnya seperti ini:

Langkah Kedua
Setelah itu, inisialisasi Library AOSnya dengan cara mengcopy script berikut, letakkan di bawah CDN Javascript sebelumnya:
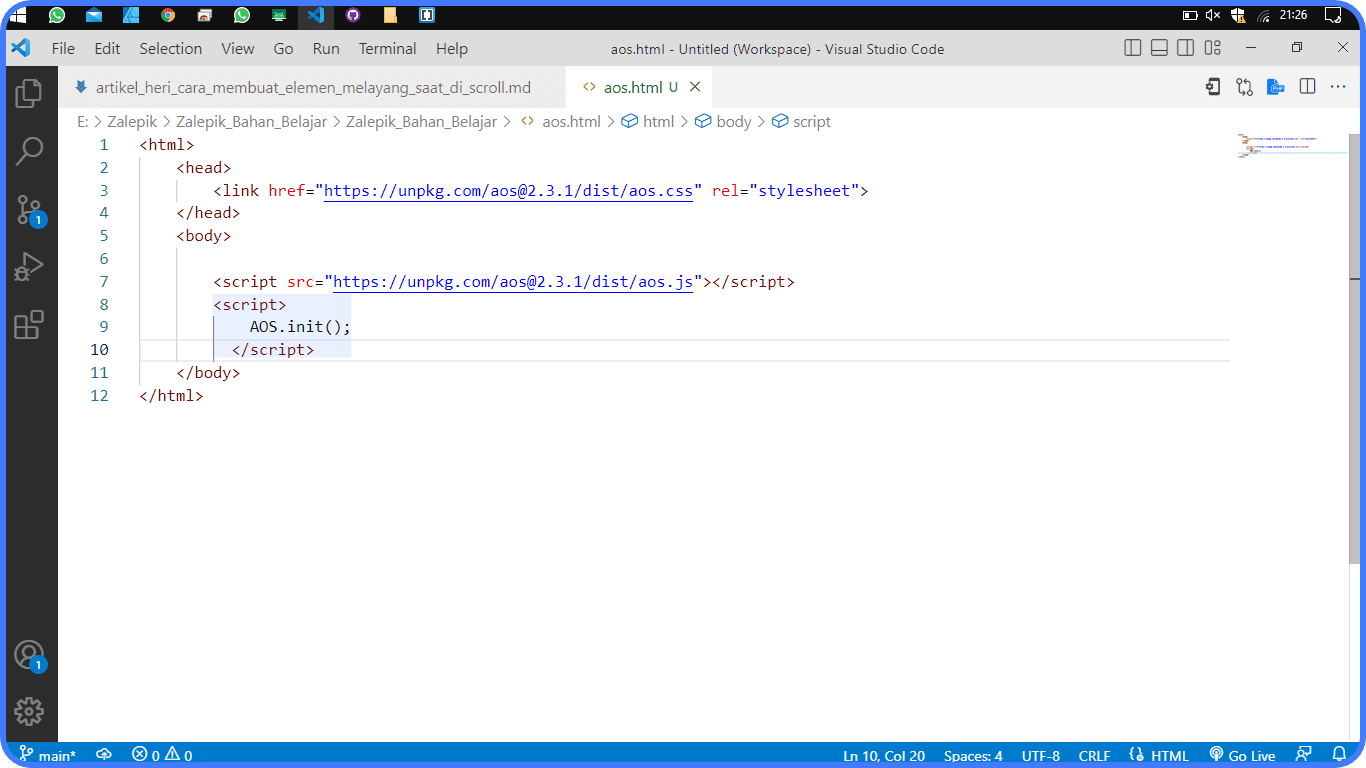
Contohnya seperti ini:

Langkah Ketiga
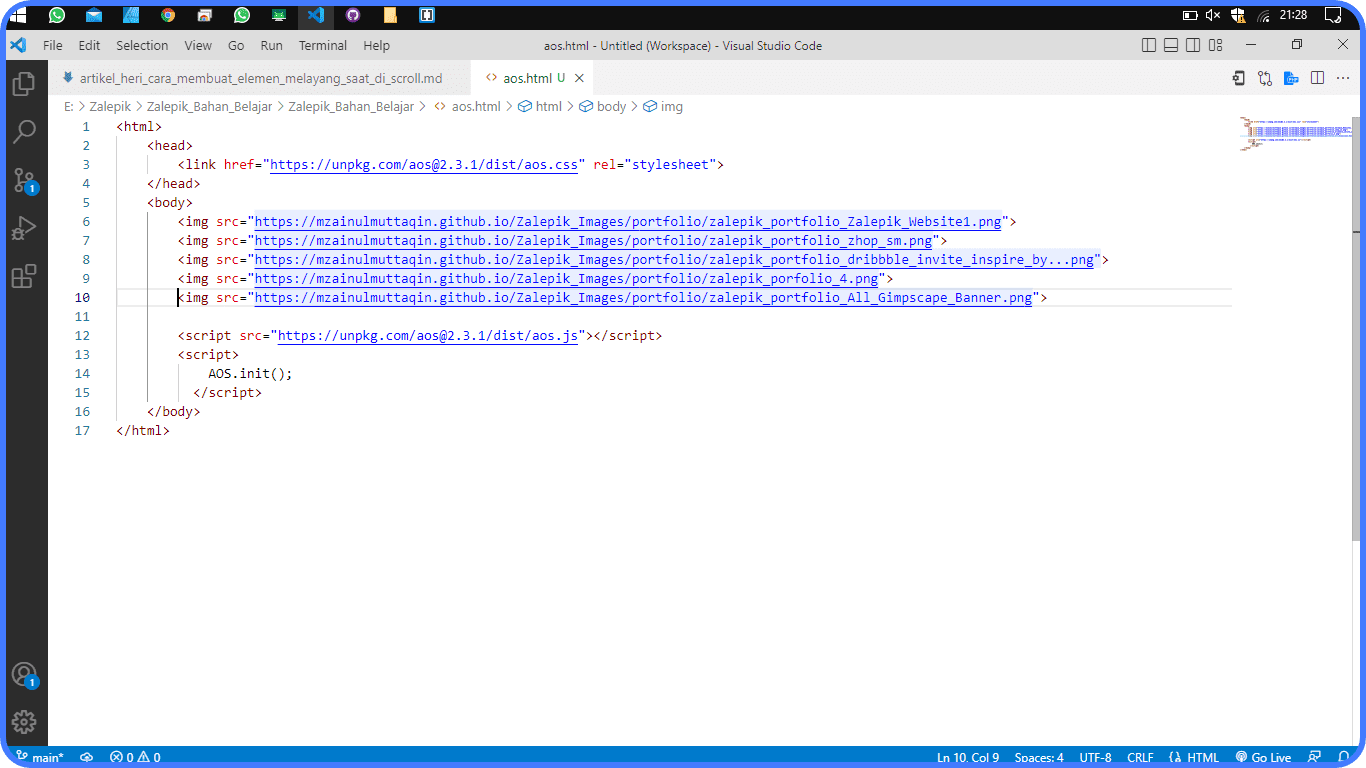
Mari kita insert gambar ke dalam html yang sudah kita buat. Masukkan lebih dari satu gambar untuk melihat hasil yang lebih menarik saat Library AOS sudah berjalan pada website kita. Jangan lupa letakkan di atas/sebelum code script inisialisasi library AOS. Kalian bisa mengcopy contoh code insert gambar melalui code di bawah ini:





Jika kalian ingin mengganti url gambarnya bisa ubah saja isi dari bagian src="".
Berikut contoh insert gambarnya.

Langkah Kempat
Setelah itu, mari kita animasikan! Kalian bisa memasang atribut untuk memberi animasi pada elemen yang ingin kamu animasikan.





Silahkan melihat daftar animasi yang tersedia melalui link berikut 👉https://michalsnik.github.io/aos/.
Berikut contoh pemasangan atribut untuk animasinya:

Langkah Kelima
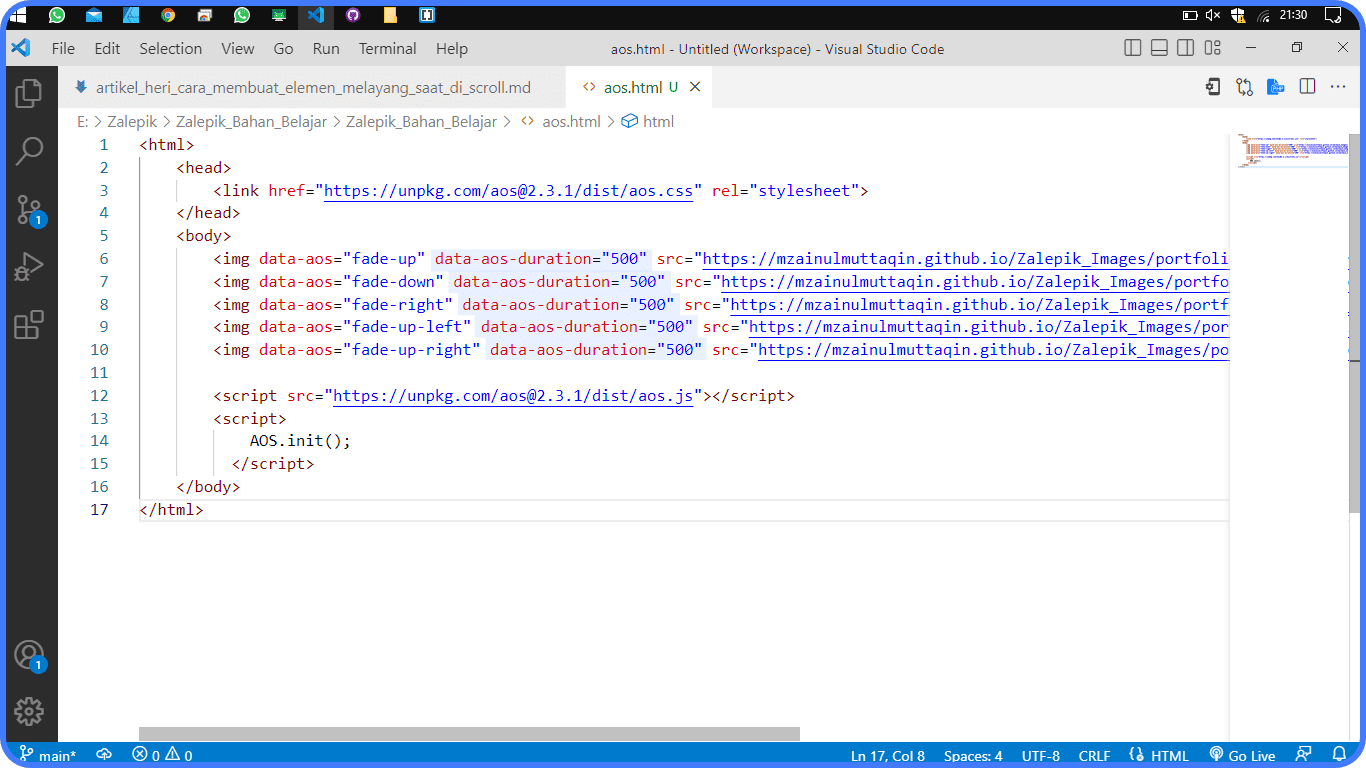
Kalian juga bisa mengatur durasi animasinya. Tinggal tambahkan saja atribut data-aos-duration.





Berikut contoh pemasangan atribut untuk animasinya:

Yeiyy!!! Website Kita Sudah Jadi
Sekarang kita dapat menikmati animasi pada website kita. Silahkan klik link berikut untuk mendapatkan source codenya. 👉https://github.com/Zalepik-Studio/ZalepikWebsite/blob/master/static/source-code/cara-membuat-elemen-melayang-saat-di-scroll.html
Cuma Itu Aja?
Tentu saja masih banyak pengaturan lainnya yang bisa kita tambah dengan library AOS ini. Silahkan mengunjungi halaman berikut untuk mencari tahu pengaturan lainnya yang dapat kita coba. 👉https://michalsnik.github.io/aos/.
Sekian, Semoga Bermanfaat!
Jangan lupa share artikel ini ke orang lain, barangkali mereka membutuhkan. Jangan sungkan hubungi kami bila ada pertanyan. Atau silahkan tinggalkan komentar di bawah dan mari kita berdiskusi.